What is React?
FusionHit front-end developers have used React for several years.
React is a front-end development library for JavaScript that was developed by Facebook and used on a number of popular sites including Facebook, Netflix and Instagram. Our engineers are well-versed in this popular front-end tool and will tell you that its strength is in the efficient updating of UI views. This is down to React’s architecture which is based on components. Components are small parts of a larger user interface (UI), that mix HTML with JavaScript to display a small part of the UI.
React Native
In addition to React, Facebook engineers also developed the React Native programming language. FusionHit has been React Native to offer mobile native applications for Android and iOS and the framework has produced some of the most amazing-looking and successful apps created.
What is React best used for?
Our FusionHit React team make use of this tool when they are developing websites or apps that have a lot of data or process large amount of I/O requests. ‘Real-time’ apps that use instant messaging, or are streamed and so may encounter traffic spikes, benefit from React’s treatment of components, as we mentioned.
Why FusionHit Chooses React
FusionHit developers have found that the way React works leads to quicker development times.
It is often said that React is a flexible system. What do we mean by flexibility when it comes to frameworks? And how does this affect development times? One example is in the way React easily combines pre-existing components together with user-defined components. This flexibility allows our engineers to create templates that reduce their time reproducing template structures.
In addition, React is known for its fast performance. In part, this is due to its use of a virtual DOM (Document Object Model) program particularly when updates are made. The DOM is a representation of the UI. Instead of the DOM being updated as and when changes are made, instead the virtual DOM is updated, which is a much faster process. Finally, the actual DOM will be updated through batch processing of changes, known as ‘reconciliation’.
These features result in savings of time and money which are passed down to our clients.

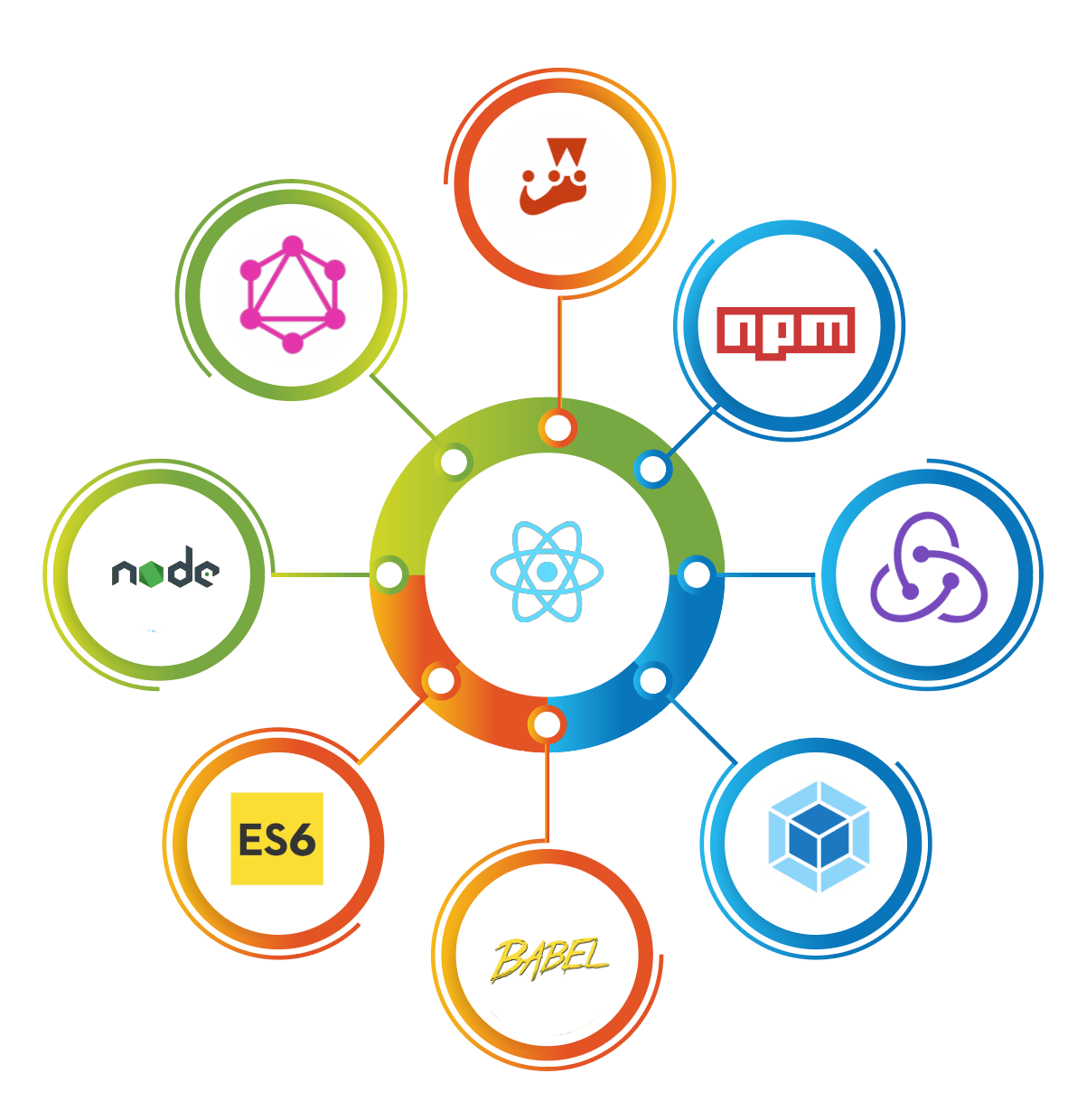
React Developer Tools
Our image shows the ecosystem of developer tools that complete React. Tools such as Redux, React-Router and Babel. Redux, is a state management tool that connects components directly to the state and is most often used in combination with React. It reduces the need for props and callbacks. Babel is a compiler of JavaScript that transforms syntax. The Jest framework is a testing framework. Node is a backend open-source JavaScript framework that helps develop web applications around one single programming language(Javascript) instead of having to depend on multiple languages.

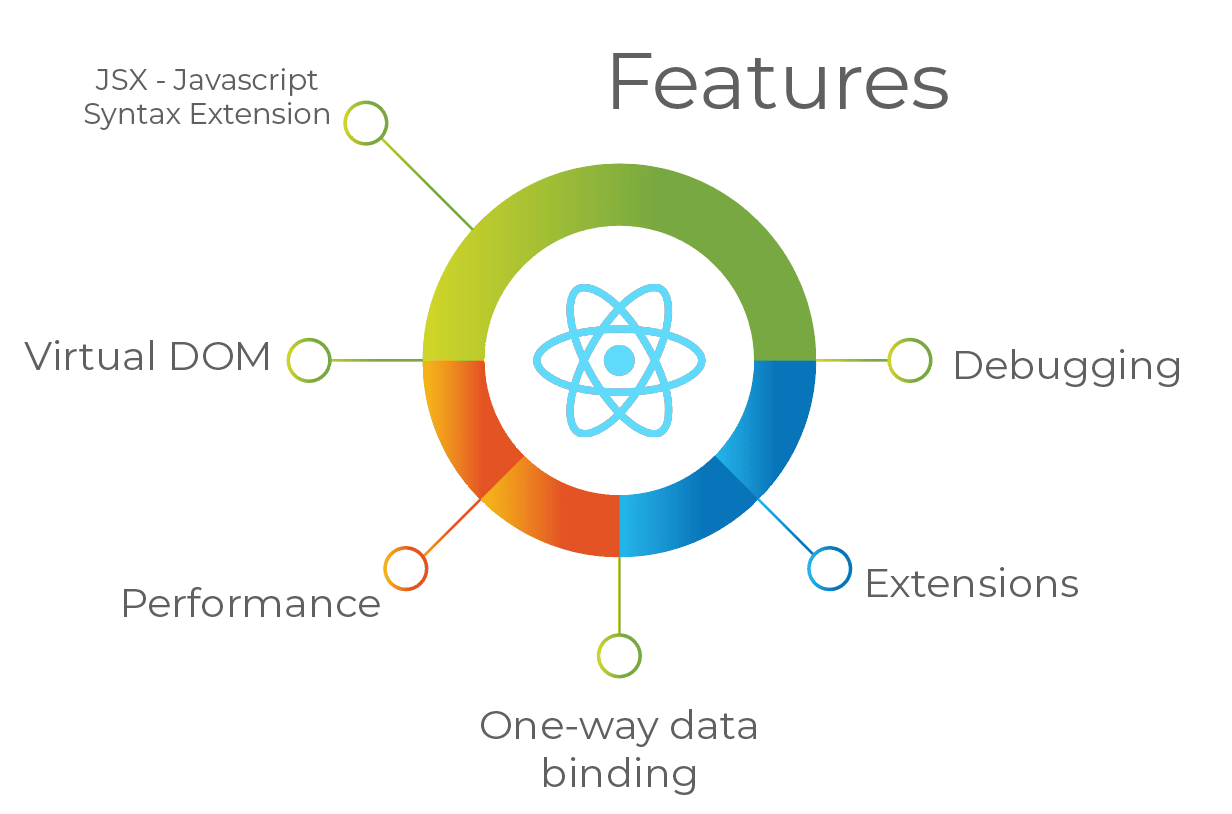
React Features
The features of React make it a very efficient and quick application. JavaScript XML (JSX) makes it quick to write full JavaScript templates in React. The use of a virtual DOM improves performance, making the application faster with no wasted memory during checking of modifications. One-way data binding is the kind of feature that increases flexibility and efficiency. Fast Debugging comes courtesy of a large developer community and a very useful browser extension that was created by Facebook. Finally, because React has many extensions that offer complete application architecture support, this library goes way beyond simple UI design.
Hire A FusionHit React Developer
Our React team consist of expert front-end developers who build fast and impressive, modern-day UI components to vastly improve application performance.
The FusionHit development team have released advanced projects using React and can work alongside the client’s own internal staff including designers and project managers.
To learn how React can transform your development, complete our enquiry form.